Beitrag von Julia Recker
Der erste Eindruck ist entscheidend – das gilt auch für deine Website oder deinen Blog. Dein Content kann noch so toll sein, stimmt das Design nicht schreckt das viele Leser und potentielle KundInnen ab. Mittlerweile gibt es eine Vielzahl an Websites und Blogs im Netz. Du musst dich daher – unter anderem – mit einem individuellen Design abheben.
Ein gutes WordPress-Theme ist dafür unumgänglich. In diesem Artikel gehe ich davon aus, dass du das für dich optimale Theme bereits gefunden hast. Auch wenn dieses Theme mit zahlreichen Kriterien deines Wunsch-Designs übereinstimmt, bin ich mir sicher, dass du die ein oder andere Kleinigkeit noch ändern möchtest. Wie du das ganz einfach und in nur wenigen Schritten mit simplen CSS-Befehlen schaffst, erkläre ich dir in diesem Artikel.
Optik vs. Benutzerfreundlichkeit
Manche Dinge mögen zwar schick aussehen, mindern aber die Benutzerfreundlichkeit – diese sollte jedoch in jedem Fall vorgehen. Gerade bei der Wahl der Schrift und deren Farbe ist dieser Punkt besonders wichtig.
Die Schrift deiner Wahl darf ausgefallen sein. Doch achte immer darauf, dass sie gut lesbar ist. Eine helle Schrift auf einem dunklen Hintergrund ist für das Auge auf Dauer zudem sehr anstrengend. Wähle für deinen Content-Hintergrund daher eine neutrale, helle Farbe.
Behalte diese Grundregeln im Kopf, wenn du mit Hilfe von CSS-Befehlen Änderungen an deinem WordPress-Design vornimmst.
Was ist das eigentlich – CSS?
Die Abkürzung CSS steht für Cascading Style Sheets und hinter ihr versteckt sich eine der Kernsprachen des Webs. Eine CSS-Datei enthält Anweisungen, die besagen, wie etwas im Browser genau angezeigt wird. Sämtliche Eigenschaften aus den Bereichen Design und Layout werden hier definiert: Größe, Farbe, Positionierung und, und, und. CSS-Befehle werden immer auf Englisch geschrieben.
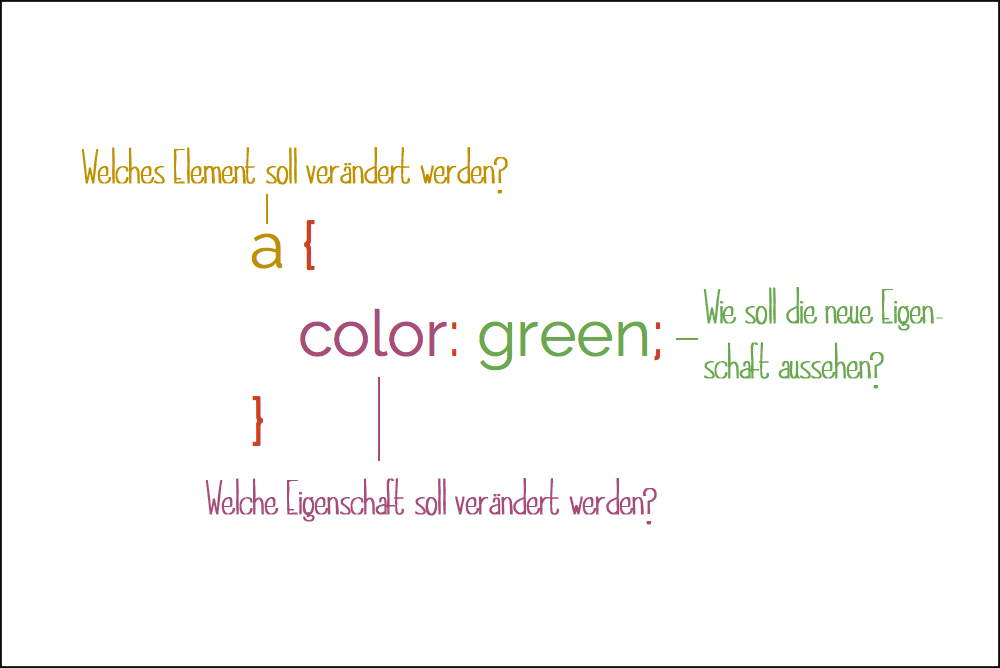
Ein CSS-Befehl ist in der Regel immer nach dem selben Prinzip aufgebaut. Die eigentliche Anweisung wird von geschweiften Klammern umgeben.
Noch vor der ersten Klammer wird definiert, welches Element verändert werden soll. Im Beispiel ist es das a-Element, welches für sämtliche Links steht. Wie du siehst, ist ein einzelner CSS-Befehl in der Regel recht simpel – auch wenn du beim ersten Öffnen einer CSS-Datei zunächst regelrecht erschlagen wirst von der Flut an Informationen und Zeichenkombinationen.
Mit einem simplen WordPress-Plugin kannst du deine eigenen CSS-Befehle anwenden
Jedes Theme beinhaltet eine CSS-Datei. An dieser solltest du jedoch keine Veränderungen vornehmen. Wesentlich sicherer, und auch simpler, kannst du CSS-Änderungen über das Plugin “Simple Custom CSS” vornehmen.
Installiert wird dieses Plugin wie jedes andere Plugin auch. Eine genau Anleitung für die Verwendung des Plugins findest du in meinem Video.

Mit dem Laden des Videos akzeptieren Sie die Datenschutzerklärung von YouTube.
Mehr erfahren
Nach der Installation des Plugins erhältst du in deinem WordPress-Backend unter dem Punkt “Design” einen weiteren Unterpunkt mit dem Namen “Custom CSS”. Dort findest du nun ein Eingabefeld, in das du einzelne CSS-Befehle hineinkopieren kannst. Mit Updaten des CSS-Codes wird der ursprüngliche Code deines Themes überschrieben und die Veränderung wird auf deinem Blog oder deiner Website sichtbar.
7 CSS-Code-Schnipsel, die dein WordPress-Theme verschönern
Habe keine Angst beim Ausprobieren von den CSS-Befehlen. So lange du keine Veränderungen in der originalen CSS-Datei deines Themes vornimmst, sondern lediglich über das CSS-Plugin, kannst du nichts “kaputt” machen.
Sollte einmal etwas doch nicht so funktionieren, wie du es dir vorgestellt hast, löschst du den im Eingabefeld eingetragenen CSS-Code einfach und der ursprüngliche Zustand ist wieder hergestellt.

Die folgenden 7 CSS-Code-Schnipsel kannst du ganz einfach in das Eingabefenster deines neuen Plugins kopieren. Die kursiven Bausteine sind variabel und können individuell angepasst werden.
#1 Ändere die Schriftart
* {
font-family: ‚Arial, Helvetica, sans-serif‚;
}
Mit dem *-Element adressierst du sämtliche Inhalte deines Blogs – was bei der Anpassung der Schrift durchaus sinnvoll ist. In meinem Beispiel habe ich die sehr klassische Schrift Arial verwendet. In dem Artikel “10 Fonts für den problemlosen Einsatz mit CSS” auf t3n findest du weitere Schriften, die du durch die kursive Variabel ersetzen kannst.
#2 Hebe deine Links farblich hervor
a {
color: green;
}
Mit dem a-Element sprichst du sämtliche Links eines Blogs an. Damit sie für deine Leser besser sichtbar sind, oder vielleicht auch einfach besser zum Rest des Designs deines Blogs passen, kannst du ihre Farbe ändern. Das “green” dient wieder bloß als Beispiel. In entsprechenden Farbtabellen findest du weitere CSS-Farbdefinitionen, unter denen mit Sicherheit die für dich passende dabei ist.
#3 Entferne die Linie unter Links
a {
text-decoration: none;
}
Hier sprichst du mit dem a-Element erneut die Links an. Unter deinen Links befinden sich störende Linien? Mit diesem einfachen Befehl kannst du sie entfernen. Ihre Funktion als Link verlieren sie dadurch natürlich nicht, nur die Optik wird verändert.
#4 Pass die Größe deiner Überschriften an
h1, h2, h3, h4, h5, h6 {
font-size: 40px;
}
Die meisten Themes haben standardmäßig eine andere Schriftgröße für die Überschriften vorgesehen als für den restlichen Content-Text. Sind dir deine Überschriften zu groß oder zu klein, kannst du ihre Größe mit diesem CSS-Befehl anpassen.
In meinem Beispiel habe ich alle Arten an Überschriften von h1 bis h6 auf einmal angesprochen. Natürlich kannst du bei Bedarf den Befehl auch ausschließlich auf deine h1-Überschriften oder eine Auswahl an Überschriften anwenden.
Um die exakt passende Größe zu finden, musst du vermutlich ein wenig herum experimentieren. Dort wo in meinem Beispiel die 40 steht, kannst du selbstverständlich jede andere beliebige Zahl einfügen.
#5 Setze deinen Text in Blocksatz
body {
text-align: justify;
}
WordPress bietet im Bearbeitungsmodus die Funktion Texte im Blocksatz anzuordnen. Hast du bereits eine Fülle an Texten erstellt und entscheidest dann auf Blocksatz umzustellen. ist es recht mühsam in jeden einzelnen Beitrag zu gehen und den Satz manuell umzustellen. Mit diesem CSS-Befehl bleibt dir das zum Glück erspart.
#6 Verwende Silbentrennung
body {
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}
Werden deine Texte im Blocksatz angezeigt, solltest du im nächsten Schritt auf jeden Fall dafür sorgen, dass deine Wörter am Ende der Zeile getrennt werden, um unschöne große Lücken zu vermeiden.
#7 Passe die Hintergrundfarbe an
body {
background-color: white;
}
Wie oben bereits erwähnt, ist ein heller und neutraler Hintergrund für das menschliche Auge am angenehmsten und erleichtert das Lesen deiner Texte. Mit diesem Befehl kannst du die Hintergrundfarbe deines Blogs oder deiner Website anpassen. Auch hier kannst du wieder die Farbtabelle zu Rate ziehen.
Was musst du bei der Anwendung von CSS beachten?
Du musst beim CSS-Code sehr genau arbeiten. Zwar schreibst du ihn nicht selbst, sondern kopierst ihn lediglich, achte aber unbedingt darauf, dass du beim Kopieren kein Zeichen vergisst.
Lässt du die letzte geschweifte Klammer weg, so ist dein CSS-Befehl nicht geschlossen. Es wird keine Veränderung auf deinem Blog oder deiner Website sichbar werden.
Beim Austauschen der Variablen musst du zudem darauf achten, dass du das Semikolon nicht versehentlich löschst. Auch in diesem Fall wird dein CSS-Befehl nicht funktionieren.
CSS kann noch viel mehr
Die CSS-Befehle, die ich dir vorgestellt habe, sind sehr simpel. Doch sie haben einen großen Vorteil: Sie sind auf jedes Theme anwendbar.
Trotz ihrer Einfachheit bewirken die CSS-Befehle teils bereits große Veränderungen. Du kannst dir also denke ich vorstellen, was mit spezifischeren CSS-Befehlen noch alles möglich ist.
Gerne würde ich dir solche spezifischen Befehle nennen, doch sie unterscheiden sich von Theme zu Theme. Das Problem ist der Selektor vor der ersten geschweiften Klammer. Elemente wie das a-Element für Links sind genormt und daher bei jedem Theme gleich. Für eine Vielzahl an anderen Elementen kann der Programmierer jedoch einen eigenen Namen festlegen. Die Namen der Elemente für die Navigation beispielsweise unterscheiden sich daher meist von Theme zu Theme. Um den entsprechenden Namen des Elements herauszufinden, müsstest du in die originale CSS-Datei deines Themes schauen. Doch das ginge nun zu weit.
Wenn dich nun die Lust am Designen gepackt hat und du dich noch tiefergehend mit dem Thema auseinandersetzen möchtest, kann ich dir das Video „HTML- und CSS-Elemente schnell im Browser kontrollieren“ vom Elmastudio empfehlen.
Möchtest du eine WordPress-Website erstellen?
Ich hoffe diese kleine Einführung in CSS hat dir weitergeholfen. Wenn du ein Online-Business starten willst und dafür eine Website brauchst, schau dir mal unser Programm Start With Ease an. In Start With Ease lernst du alles, was du für den Start deines Online-Business brauchst – zum Beispiel, wie du eine WordPress-Website an nur einem Wochenende erstellst.










hallo Katharina,
in meinem Theme gibt es unter der Optionen Layout&Design ein eigenes Feld, in dem ich benutzerdefiniertes CSS eingeben kann. Macht das vorgestellte Plugin aus irgendeinem Grund trotzdem Sinn, wenn ja welchen?
Oder ist es eigentlich nur sinnvoll, wenn das benutzerdefinierte CSS nicht in den Themefunktionen vorhanden ist?
beste Grüße,
Birgit
Hallo Birgit,
wenn es in deinem Theme bereits ein eigenes Feld für benutzerdefiniertes CSS gibt, dann verwende dieses. Das Plugin ist für Themes gedacht, die diese Option nicht bieten.
Liebe Grüße,
Julia
Ein toller und ausführlicher Artikel! Ich nutze selbst schon seit mehreren Jahren WordPress, mittlerweile für 3 meiner Webseiten. Da ich die Webseiten dazu nutze mein Geschäft meinen Kunden vorzustellen und hier auch regelmässig als Blogger Einblicke in meiner Arbeit zeige bin ich immer an nützlichen Tipps interessiert.
Ich werde mir diesen Blog auf jeden Fall merken und auch zukünftig immer wieder vorbei schauen. Ihr habt meine Empfehlung 🙂
Hallo Carsten,
vielen lieben Dank für deinen Kommentar. Ich finde es immer toll, wenn meine Tipps anderen auch tatsächlich helfen. Freuen uns dich als neuen Leser bei uns zu haben 🙂
Liebe Grüße,
Julia
Hallo Katharina, hallo Julia,
vielen Dank für den Einblick und die Tipps. Ich beschäftige mich erst kurz mit dem Thema, weil mein Blog ein neues Theme bekommt, aber ich finde das sehr spannend und interessant.
Danke für die Mail aus dem Urlaub, so hab ich gleich hergefunden.
Alles Liebe
Elisa
Ich habe nun das für die Überschriften eingefpügt und ALLES ist jetzt total groß. Was muss ich jetzt machen?
Hallo Christine,
ohne einen Blick drauf zu werfen lässt sich das schlecht sagen. Meine Vermutung: Die schließende Klammer wurde beim Kopieren vergessen. Fehlt diese, wirkt sich der Befehl meist auf den gesamten Inhalt aus. Deshalb überprüfe dies bitte noch einmal. Die geschweifte Klammer am Ende des Befehls ist enorm wichtig!
h1, h2, h3, h4, h5, h6 {
font-size: 40px;
}
So sollte es ausschauen. Ich hoffe, die Info hilft dir weiter.
Liebe Grüße,
Julia
Hallo erstmal,
Ich finde den Artikel sehr hilfreich und passend erklärt doch ich habe ein Problem….
Ich würde ganz gerne bei meinem Theme (Twentythirteen) die farbe des Footers und die Hintergrundfarbe bei meiner Menüleiste (Ich glaub das nennt man so) ändern und sie breiter machen doch mir fehlt der Befehl dazu.
Würde mich freuen wenn du antworten könntest.
Lieb Katharina,
ich bastele gerade an der Web-seite…
Ich habe ausprobiert die Änderungen auf der Webseite, es verändert aber nichts…
ich bin sehr trauirig…
Was mache ich falsch?
Larisa
Hallo,
Ich bin gerade am Anfang mir die erste eigene Homepage zu bauen. Mir geht es dabei allerdings leider ähnlich wie Larisa. Die Schriftart konnte ich noch ändern, aber alles was mit Farbe zu tun hat, hat leider nicht funktioniert.
Deshalb schließe ich mich ihr an und würde gern wissen was wir falsch machen…
Gruß, Martin
Hi Martin, danke für deinen Kommentar. Ich empfehle dir mal alle Plugins zu deaktivieren (außer das CSS-Plugin) und es noch mal zu probieren. Wenn es dann klappt, liegt es an irgendeinem Plugin. Hoffe das hilft. LG Katharina
Hallo, mich stört in meinem Theme, Das bei der Mini Auswahl, oder die Seite die man auswählt, die Standard Farbe blau hinterlegt es. Diese kann ich nicht ändern. Ich suche verzweifelt nach einem Plugin kann aber keins finden. Auch keinen CSS Befehl
Hallo,
es liest sich ja recht einfach anzustellen ;-))
Ich arbeite mit dem Theme Clean Journal und da sört mich eigentlich nur, das das schwarze Hauptmenu mit der weissen Schrift nicht anzupassen ist.
Ansonsten kann ich so ziemlich alles bei dem Thema einstellen, aber das schwarz wirkt nicht immer. Kann ich denn sowas auch anpassen?
Hallo Katharina,
ich habe das Themes „Biker“ wo links und rechts eine Sitebar sein soll, nun habe ich probeweise links eine Uhr und rechts ein Kalender als widget eingefügt. Leider ist nur der Kalender zu sehen, was habe ich falsch gemacht? Des weiteren habe ich oben ein Logo eingefügt, was aber ganz links sich befindet, ich möchte es zentral haben. Was und wo muss ich ändern? Ich hoffe Du kannst mir helfen?
LG
Jürgen
Mit dem a-Element sprichst du sämtliche Links eines Blogs an.
Kann ich auch nur die Links in den Beiträgen ansprechen. Möchte nicht auf der ganzen Webseite (Seiten, Footer usw..) die spezielle Linkfarbe haben.
Hallo liebe Katharina!
Danke für diesen Tipp! Das ist super! Habe erst seit kurzem eine Seite und ich möchte noch viel ändern was fonts / Farbgebung etc. angeht. Ich nutze das CleanBlog Theme (Wp). Wenn ich die Beispiel Befehle in das CSS Plugin so wie Du es beschreibst eingebe, passiert: Nichts. Soll heißen, dass es nicht funktioniert. Frage mich warum ? Was mache ich falsch?
und 2.: Wenn ich ein handletter font für meine Seiten Überschriften oder auch nur den header nutzen möchte, wie bringe ich das ins CSS ein (damit es nicht den gesamten Text betrifft, sondern nur die Überschriften z.B.).
Danke für Deine Hilfe! Sirit von Textwelle.
Liebe Katharina,
mit diesem Beitrag hast Du mir heute sehr geholfen. Vielen lieben Dank, ich komme in Kürze auf Dich zurück ♥
Liebe Katharina,
Vielen Dank für deinen hilfreichen Beitrag – da konnt ich gleich einiges anwenden als Newbie in Sachen CSS.
Endlich! Ich habe wirklich lange gesucht nach einem Plugin, dass sich mit meinem Theme versteht und meine Überschriften auch auf den verschiedensten Handies gut anzeigt. Sinnlos zerstückelte Worte, gerade in Überschriften sind einfach nix.
Vielen, vielen Dank!
Es grüßt Martina, skizzier-blog
Hallo Katharina
Ich finde, dass Du das sehr gut erklärst. Leider bin ich blutiger Anfänger. Ich hätte unendlich viele Fragen, aber darf ich nur mal einige stellen?
KALENDER
Ich habe im Footer 3 ein Kalender (https://easypropertyonsamui.com). Dummerweise sieht man den Monatsnamen nicht richtig, oben am Kalender. Ebenso die Buchstaben für den Wochentag. CSS? Aber wie, nur auf dieses „Element?“ bezogen.
GESTALTUNG VON WORDPRESS
Ich hintersinne mich, wie es möglich ist, so eine schlechte Gestaltung im linken Menu in WP zu programmieren. Schlecht, wieso? Es wäre m.E. doch völlig normal, wenn das Menü irgendwie strukturiert wäre. Zum Beispiel einen Block (vielleicht farblich hinterlegt), welcher die ursprünglichen Befehle listet, die nach der Installation von WP vorliegen. Dann jeweils ein weiterer Block für die Befehle jedes installieren Plugins, auch farblich hinterlegt (oder vom User wählbar) und innerhalb der Bereiche irgendeine sinnvolle Reihenfolge (z.B: A-Z oder in der Reihenenfolge des normalen Arbeitsprozesses).
UNSAUBERE PROGRAMMIERUNG ODER NICHT
Beispiel: Feld für die Grösse eines Bildes. Da muss der User doch tatsächlich von Hand in Textform (oder mit Zahlenangaben) die Grösse des Bildes bestimmen. Ich programmiere Anwendungen unter Access. Ich – und ich bin kein Profi – sowas programmieren würde, dann wäre mal zuerst ein Optionsfeld: „Wie soll die Bildgrösse festgelegt werden? Mit Angabe der Pixelzahl oder mit vorgegebenen Bildgrössen-Auswahlen? Ein Klick, dann würde das eigentliche Eingabefeld die entsprechenden Auswahlen als Dropdownfeld (Kombinationsfeld) zur Auswahl zur Verfügung stellen. Ich hätte unzählige andere Beispiele.
EINSTELLUNGEN
An vielen Stellen ist mir völlig unklar, wo ich eine Einstellung vornehmen muss. In den Einstellungen des Themes oder jenen von WP. Manchmal mache ich an einem Ort (z.B. Farben) eine Einstellung, ohne das sich das auf die Darstellung auswirkt. Ich finde, was in Konkurrenz zwischen den beiden Teilen nicht funktioniert, sollte die WP Software erkennen den entsprechenden Befehl als deaktiviert darstellen.
SPEICHERORT
Nach der Installation war alles unter https://easypropertyonsamui.com. Ich habe es erst gar nicht bemerkt. Muss das Ganze am Schluss unter www gespeichert sein. Keinen Dunst über den Unterschied.
Vielen Dank und herzliche Grüsse vom kleinen Idioten auf Koh Samui
Thomas
Hey Thomas, danke für deinen Kommentar. Es tut mir sehr leid, aber wir können leider keinen kostenlosen Support leisten. Aber ich habe deinen Kommentar dennoch veröffentlicht, vielleicht kann dir ja einer der Mitleser hier helfen 🙂 LG Katharina
Vielen Dank für die tollen Tipps! Du hast mir sehr weiter geholfen. Mit diesen Verbesserungen starte ich gleich auch einen Versand von Werbegeschenken. Ich denke das wird eine Erfolg… 😉
Hallo Katharina,
vielen lieben Dank für die super Tipps!
Habe die automatische Trennfunktion eingebaut, und es funktioniert super.
Aaaaber: jetzt werden auch die Seiten-Titel in den 2-spaltigen Kategorieblogs (also in den Beitragseinleitungen) getrennt, und das sieht ziemlich unschön aus.
Gibt es auch eine Möglichkeit, den Code nur für den Inhalt der Artikel einzugeben, so dass die Seitentitel nicht betroffen sind? Das wäre super!
Viele Grüße
Birgit
Hallo, ich würde gern wissen, ob es einen HTML Code gibt, mit dem ich einen Rahmen um einen Text legen kann oder anderweitig originell den Text in meinem Blog ansprechender darstellen kann? Für einen Tipp danke ich im Voraus! Liebe Grüße aus Hamburg!
Wie jetzt? Das geht so einfach? Ich hab‘ bisher immer Panik vor dem css gehabt. Hilfe, Du kannst Deine ganze Seiten killen! Aber das mit dem zusätzlichen css ist ja megasimpel. Vielen Dank – manchmal muss man eben jemanden fragen, der sich auskennt. 😉
VG, content-werkstatt
Hey! Vielen Dank für die schnelle einfache Anleitung. Hat mir sehr geholfen.
Guten Tag,
ich würde gerne die Farbe der Überschriften der Widgets ändern. Zudem soll die Farbe der Menü-Einträge sowohl im Hover, als auch im normalen Modus anders sein.
Kann mir jemand dazu die CSS-Codes geben?
LG Ben
Hallo,
tolle Sache, vor allem für Anfänger wie mich!
Ich habe nur ein Problem und komme absolut nicht weiter, wie kann ich mit css die Farbe von weiß auf grau bei einem Hintergrund eines Blogbeitrags auf der Startseite ändern? Ich finde dazu nix im www. Vielleicht kannst Du mir mir helfen?
Grüße
Lukas
Für CSS Anfänger wirklich gut um ein paar individuelle Änderungen vorzunehmen. Einige der Befehle habe ich schon für Projekte von „Webdesign Leverkusen“ genutzt, CSS ist echt kein Hexenwerk und sollte nach deinen Tipps für jeden ein guter einstieg sein.
Beste Grüße,
Kai
Danke für den ausführlichen Beitrag.
Habe paar neue Sachen für mich entdeckt
Die Kommentarfunktion ist deaktiviert.