Findest du es schwierig Besucher auf deine Website oder deinen Blog zu leiten? Bekommen deine Social Media-Posts nur wenig Interaktion? Hast du manchmal das Gefühl, niemand nimmt dich online wirklich wahr? Dann probier es doch mal mit visuellem Content!
Was ist visueller Content?
Visueller Content sind alle Inhalte, den man “sehen”, beziehungsweise relativ schnell mit den Augen erfassen kann. Damit sind aber keine Texte gemeint, sondern zum Beispiel Fotos, Grafiken, Gifs (animierte Bilder) und Videos.
Wozu brauche ich visuellen Content?
Laut einer Infografik von WebDam[1] lesen 81% der gebildeten Menschen keine Online-Inhalte mehr, sondern sie überfliegen sie. Die durchschnittliche Zeitspanne, bevor ein Mensch von etwas Anderem abgelenkt wird, beträgt acht Sekunden. ACHT SEKUNDEN! Das ist wirklich nicht viel. Mit visuellem Content kannst du diese acht Sekunden wesentlich effektiver nutzen als mit Text. Hinzu kommt, dass sich Menschen von reinem Text nur etwa 20% des Inhalts merken können.
Egal ob du zu den visuellen Lerntypen gehörst oder nicht: Auch du kannst visuelle Inhalte höchstwahrscheinlich wesentlich schneller aufnehmen und verarbeiten, als Texte oder Gehörtes. So geht es natürlich auch deinen Kunden!
Es gibt mittlerweile zahlreiche Studien, die belegen, dass Social Media-Posts mit Grafiken oder Fotos viel häufiger geteilt werden und generell mehr Interaktionen erzielen als reine Textposts. Deine Tweets bei Twitter werden beispielsweise bis zu 35% häufiger geteilt, wenn sie ein Bild enthalten.[2] Von Facebook ganz zu schweigen … wir alle kennen die süßen Katzenbilder und die vielen Sprüche, die durch Facebook geistern. Sie sind der beste Beweis für den Erfolg von visuellem Content.
Auch auf deinem Blog kannst du Grafiken, Fotos und Bilder dazu nutzen die Aufmerksamkeit deines Websitebesuchers überhaupt erst mal zu erzielen, zu halten und auch zu lenken.
Übrigens: Auch beim Suchmaschinenmarketing (SEM) kann visueller Content helfen! Denn viele Menschen suchen innerhalb der Google-Bildersuche nach für sie interessanten Inhalten, und dort können – wie der Name schon sagt – nur Bilder auftauchen. Falls dich das Thema näher interessiert, schau dir hier den SEO-Guide für Bilder von Gastautorin Nadine an.
Um dir Inspiration und Hilfestellung zu geben, wie du visuellen Content bei deinem Online-Marketing nutzen kannst, habe ich hier zehn Ideen für dich gesammelt.
7 Einsatzmöglichkeiten für visuellen Content in deinem Online-Marketing
Idee 1: Fotos
Fotos sind unbestritten die Nummer eins beim visuellen Marketing! Nichts erweckt in deinem idealen Kunden so schnell so große Emotionen, wie ein aussagekräftiges Foto.
Fotos kannst du in deiner gesamten Online-Kommunikation gezielt einsetzen: Auf deiner Website und deinem Blog, in den Social Media-Kanälen, in deinen Präsentationen und Webinaren, in deinen Videos, deinen Werbeanzeigen und, und, und.
Idealerweise verwendest du ausschließlich eigene Fotos. Nur so gehst du 100% sicher, dass du keine Urheberrechtsprobleme bekommst. Ansonsten kannst du Quellen wie Unsplash oder Pixabay verwenden. [Disclaimer: Informiere dich bitte grundsätzlich eigenverantwortlich über die jeweiligen Lizenzbedingungen, auch bei kostenlosen Bildern!]
Wichtig: Manche Fotos darf man, auch wenn man sie gekauft hat, nicht in den sozialen Netzwerken nutzen, oder nur mit Einschränkungen. Daher musst du wirklich immer auf die Lizenzbedingungen achten! Dass du für ein Foto bezahlt hast, heißt nicht automatisch, dass du damit “machen kannst was du willst”. Ich kann gar nicht oft genug erwähnen wie wichtig das ist. 100% schützen kann man sich aber nicht, wenn man fremde Bilder nutzt.

Idee 2: Screenshots
Screenshots, also Fotos deines Bildschirms, sind aus meiner Sicht eine stark unterschätzte Möglichkeit visuellen Content zu nutzen.
Screenshots kannst du mit Browser-Apps wie Nimbus Screenshot oder Awesome Screenshot (beide für Google Chrome) sehr schnell erstellen und auch direkt bearbeiten, und zwar kostenlos. Normale Screenshot-Tastenkombinationen (“Druck”-Taste unter Windows und Cmd + Shift + 3 unter Mac) funktionieren natürlich auch. Dann brauchst du aber eine Software, mit der du deinen Screenshot noch bearbeiten (zum Beispiel beschneiden) kannst. Ich nutze dafür Adobe Photoshop, aber kostenlose Software wie Gimp tut es auch.
Schön finde ich immer, wenn auf Screenshots noch etwas hervorgehoben wird, zum Beispiel mit Pfeilen oder ähnlichem. So lässt sich der wichtigste Teil des Bildes noch schneller erfassen.

Idee 3: Infografiken
Infografiken sind diese riesengroßen Bilder, auf denen tonnenweise Informationen visuell und unterhaltsam aufbereitet dargestellt werden. Laut dieser Infografik werden Infografiken 3x häufiger online geteilt als jeder andere Online-Inhalt. Das ist schon nicht übel, oder?
Du kannst Infografiken mit den entsprechenden Tools selbst erstellen, oder einen Designer damit beauftragen. Entweder investierst du hier Geld oder Zeit, oder auch beides. Die Infografik-Strategie steht schon lange auf meiner “Ausprobieren”-Liste und ich denke in 2016 werde ich das Ganze endlich mal angehen. Die Zahlen sprechen jedenfalls für sich.
Um auch mal ein deutsches Beispiel zu nennen: Vladi vom affenblog hat mal diese Infografik über die Strukturierung von Blogartikeln erstellt.

Idee 4: Vorschaubilder
Immer wenn ein Beitrag von deinem Blog in den sozialen Netzwerken geteilt wird, wird ein Vorschaubild generiert. Wenn du nicht selbst dafür sorgst, dass das Vorschaubild schick aussieht und die korrekten Abmessungen hat, kommt dabei oft Murks heraus. Siehe hier:

Wir wissen beide, dass das Vorschaubild nicht wirklich bedeutet, dass der Artikel schlecht ist, oder? Allerdings lädt er mich überhaupt gar nicht dazu ein zu klicken – aber dass ich klicke, ist ja höchstwahrscheinlich das Ziel. Gerade bei einem Artikel, in dem es um Bilder geht, wäre doch ein Kracher-Vorschaubild angesagt, finde ich.
Das Vorschaubild für den Artikel, den du gerade liest, sieht hingegen so aus:


Idee 5: Präsentationen
Dass du visuellen Content ganz wunderbar in Präsentationen einsetzen kannst, darüber habe ich am Rande schon mal in meinem Artikel über Content Repurposing geschrieben. Gerade Präsentationen bei Slideshare, wo man keinen Sprecher hat, sondern nur die Folien, sollten so attraktiv fürs Auge sein wie möglich.
Hier ein Beispiel von mir:
[slideshare id=47471221&doc=redaktionsplan-150427120515-conversion-gate01]
Diese Slideshare-Präsentation wurde schon über 1.600x angesehen. Und es hat mich nur ca. eine Stunde gekostet sie zu erstellen.
Natürlich bietet es sich an, dass du auch in deinen kostenlosen oder kostenpflichtigen Onlineprodukten so oft wie möglich visuellen Content einsetzt. Allerdings immer nur – und das gilt generell – wenn es passt. “Bilder um der Bilder willen” ist nicht das Ziel.

Idee 6: Grafiken
Grafiken sind meistens dann nützlich, wenn du etwas kompliziertes leicht verständlich machen willst. So lassen sich allerhand Zahlen, Daten und Fakten wunderbar anhand von Grafiken vermitteln.
Auch Dinge, die sich mit einer Bildmetapher besser erklären lassen, kannst du als Grafik aufbereiten.
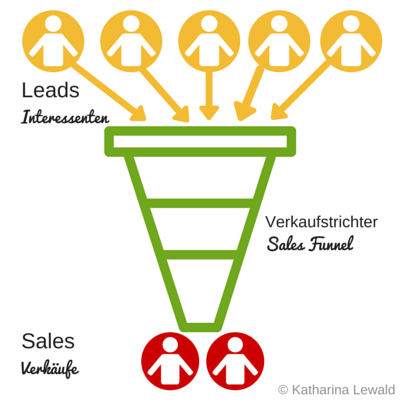
Da fällt mir wieder die Grafik für den Verkaufstrichter ein, die ich mal erstellt habe:

Einfach, aber wirkungsvoll! Man versteht auf den ersten Blick was ein Verkaufstrichter ist und wie er funktioniert.

Idee 7: Videos
Last, but not least – Videos! Über die steigende Bedeutung von Video Marketing brauche ich wohl nicht mehr so viel schreiben. Inzwischen sollte es bei so gut wie jedem angekommen sein, dass Videos gekommen sind um zu bleiben. YouTube ist mittlerweile nach Google die zweitgrößte Suchmaschine weltweit! Viele Menschen suchen gar nicht mehr mit Google, sondern direkt auf YouTube. Das kannst du dir natürlich zunutze machen, indem du Videos erstellst und sie bei YouTube postest.
Zugegeben: Videos zu produzieren ist technisch nicht so unkompliziert wie einen Blogpost zu schreiben. Über Alternativen zum Blog, welche es gibt und für wen sie geeignet sind, habe ich ja bereits geschrieben. Dennoch könnten Videos für dich vor allem dann relevant sein, wenn dein Blog schon ganz gut läuft und du überlegst, wie du noch mehr Reichweite, Traffic (Websitebesucher), Leads (Interessenten) und Sales (Verkäufe) generieren kannst.
Visueller Content ist wichtig für erfolgreiches Online-Marketing
Ich hoffe ich konnte dich in diesem Artikel überzeugen, dass visueller Content wirklich wichtig für erfolgreiches Online-Marketing ist. Egal ob du verstärkt Fotos, Grafiken, Videos oder Präsentationen einsetzen magst – probiere es auf jeden Fall aus! Guter visueller Content hilft dir gerade in den sozialen Netzwerken wirklich herauszustechen aus einer Fülle von anderen Angeboten, die um die Aufmerksamkeit deines idealen Kunden buhlen. Buhlen – sagt man das überhaupt noch? Ich fühl mich alt.
Jetzt bist du dran: Welche Formen von visuellem Content setzt du bereits erfolgreich ein? Was gefällt dir am visuellen Content bei Anderen besonders gut? Was hat dich vielleicht auch bisher davon abgehalten mehr mit visuellem Content zu experimentieren? Hinterlasse einen Kommentar.
PS: Du bist selbständig und willst erfolgreich online Kunden gewinnen? Komm in meine kostenlose Facebook-Gruppe für mehr Tipps, Anregungen und den Extrakick Motivation!









Hallo Katharina,
Dein Artikel über die verschiedenen Möglichkeiten der visuellen Präsentationsmöglichkeiten in den Social Media hat mir gut gefallen. Die Möglichkeiten Bilder zu präsentieren nutze ich meist schon. Interessant fand ich die Möglichkeiten etwas mit Slideshare zu zeigen, das hatte ich völlig vergessen.
Vielen Dank für den Artikel und ich freue mich auf mehr…
Herzliche Grüße aus Calau
Jörg Rothhardt
Gern geschehen 🙂
Hallo Katharina,
ich bin ein total großer Fan von visuellen Inhalten.
Deshalb möchte ich noch einen 8. Tipps ergänzen.
+ Peppe deinen Blog mit einer selbst erstellten Skizze auf!
Klar dafür braucht man ein wenig Zeit, aber es hat mehrere Vorteile:
+ Du bist Abmahnsicher (bei fremden Fotos besteht immer irgendwie ein Restrisiko)
+ Es verdeutlicht GENAU die Zielaussage, die du beabsichtigt. Keine Kompromisse mit Stockfotos
+ Deine persönliche Note steckt drin. Das Bild hat sonst garantiert niemand.
Zeitlich passend geht mein Skizzierkurs am Montag, dem 09.11. los.
Viele Grüße,
David
Hi David, den Tipp finde ich gut, der Verweis auf den Kurs ist auch ok. Der Direktlink zum Kurs ist allerdings vielleicht etwas zu viel des Guten 😉 Daher lösche ich ihn. Wer ihn finden will, wird ihn sicher finden. Viele Grüße, Katharina
danke Katharina, du hast schließlich Hausrecht. 🙂
Viele liebe Grüße,
David
Toller Artikel, vielen Dank! Ich habe noch zwei Fragen dazu:
1. Die Idee mit den Screenshots finde ich großartig – und passt total gut zu meinem Business. Tatsächlich kam mir gestern der Gedanke schon mal in den Sinn. Aber ich frage mich – wie ist das denn rechtlich gesehen? Wenn ich z.B. die drei schönsten Blog-Posts zum Thema xy vorstellen möchte und dazu Screenshots der Seiten mache – wie mache ich den Verweis, damit er ausreichend ist?
Und 2. – Vorschaubilder. Ein leidiges Thema… Hast Du die verschiedenen Größen parat, die man beachten muss? Facebook, WordPress, …? Oder weißt Du, wo ich das nachlesen kann?
Danke Dir!
Hi Jenny, danke für deinen Kommentar. Zu 1. müsstest du dich bei einem Rechtsanwalt informieren, da ich keine rechtliche Beratung geben darf und möchte. Ich mache Screenshots nur dann, wenn ich die Person kenne und da nicht mit irgendwelchen Problemen rechnen muss. Zu 2. Einfach mal nach „Social Media Bildergrößen“ oder „Social Media Image Sizes“ googeln, da findest du etliche Übersichten 🙂 Viele Grüße, Katharina
Hallo Katharina, vielen Dank für die beiden Chrome Erweiterungen. Jetzt kann ich hoffentlich die Druck Taste endlich einmotten.
Auf jeden Fall! Allerdings suche ich immer noch nach einem Screenshot-Plugin, das mir ermöglicht im Screenshot rote Ränder um etwas zu ziehen (sodass die Fläche innerhalb der Linien transparent ist). Das bieten beide Plugins leider nicht :-/
Hallo Katharina,
sehr schöner Artikel!
Für schnelle Screenshots arbeite ich am liebsten mit FireShot – gibt’s als Add-In für Firefox, Chrome und Explorer.
Und ich hätte auch noch einen zusätzlichen Tipp für visuellen Content: ein Zitat oder eine Kernaussage aus dem Text einfach als Bild umsetzen. Das kann so aussehen wie dein Vorschaubild, also mit eine Foto dahinter, funktioniert aber auch ohne mit einer hübschen Schriftart und dezent eingesetzten Grafiken. So lässt sich ein Text schnell mit einfachen Mitteln auflockern.
Viele Grüße!
Tanja
PS: Im Text oben heißt es übrigens „zehn Ideen“ .. 😉
Danke für den Tipp mit Fireshot, das kannte ich noch nicht. Schau ich mir mal an, denn mir fehlt bei Ning Screenshot die Möglichkeit einen roten Rahmen um etwas zu machen (auf dem Screenshot). Vielleicht kann FireShot das ja. Das mit den „zehn Ideen“ ist so gewollt übrigens 😉
Hey Katharina,
vielen Dank für den tollen Artikel. Eigentlich weiß man ja selbst sehr genau, worauf man beim Surfen achtet. Man (oder vielleicht auch nur ich) vergisst das aber schnell beim Schreiben und konzentriert sich zu sehr auf den Inhalt. Der sollte halt aber auch gut verpackt sein. Ich werd mir Deine Tipps zu Herzen nehmen.
Schöne Grüße
Schorsch
Freut mich, dass ich dich ein wenig inspirieren konnte 🙂
Hallo Katharina,
vielen Dank für den interessanten Artikel, aber ich möchte hier vielleicht ein, zwei Sachen zu Bedenken geben, der sich weniger auf den Inhalt als die Form deines Artikels bezieht (in dem du , unterstelle ich mal, versuchst, besonders visuell zu sein)
Im Social Media Bereich fallen Bilder tatsächlich mehr auf, als Text (zumindest solange sie reine Text-Posts haben von denen sie sich abgrenzen können). In Blogposts ist die Dynamik für mich da aber eine andere: Die Ablenkung alle 8 Sekunden, die zu zitierst, könnte man als Blogautor nicht nur als Anregung verstehen, alle 8 Sekunden zu „springen“, sondern eben so gestalten, dass diese Ablekungsdauer reduziert wird.
Mir ist es extrem schwer gefallen, deinem Artikel zu folgen, weil er mich mit widersprüchlichen Reizen konfrontiert: Knallig-farbige große Überschriften, kurze Absätze, Videos, fett markierte Schlagwörter, Bilder, alles durcheinander. Klar, bei dem Thema müssen visuelle Beispiele sein, aber zumindest mich verliert so ein Text dann. Ich nehme dann Fragmente wahr und Schlagwörter und baue mir daraus meine eigene Interpretation. Von dem eigentlichen Argument des Textes bleibt dann leider nicht mehr viel…
Gerade wenn ich den „Kampf“ um die Aufmerksamkeit auf Twitter und Co. gewonnen habe und jemand meinen Link klickt, versuche ich, das Tempo zu drosseln und es dem Leser zu ermöglichen, sich wirklich auf meine Inhalte einzulassen.
Was meinst du?
Viele Grüße
Nils
Und nächstes Mal lese ich meinen Kommentar auch vorher noch mal Korrektur…
Hi Nils, ich verstehe deine Kritik, sehe das aber anders. Zum einen bist du der Allererste, der „negatives“ (konstruktives) Feedback zu einem meiner Artikel bzw. dessen Format abgibt. Die überwiegende Mehrheit meiner Leser schätzt die Aufmachung meiner Artikel, weil sie eben nicht so trocken und langweilig sind. Da bekomme ich sehr oft viel positives Feedback für.
Zum anderen heißt es noch lange nicht, dass du die 100% volle Aufmerksamkeit eines Lesers für deinen Text hast, nur weil er deinen Blogartikel angeklickt hat. Deshalb spiele ich auch innerhalb von Blogartikeln mit verschiedenen Auszeichnungen, Grafiken, Fettschriften usw. Das mache ich in vielen Artikeln, nicht nur in diesem.
Aber jeder konsumiert ja Texte und Inhalte anders, und vielleicht ist meine Art nicht die Richtige für dich. Das ist durchaus in Ordnung 🙂
Viele Grüße
Katharina
Moin zurück!
Bei deinen anderen Artikel fand ich das auch bei weitem nicht so auffällig wie hier, sondern tatsächlich angenehm locker und nicht überladen.
Gerade wenn man Bloggern was über Kommunikation erzählt (was ich auf meinen Blogs nicht tue), finde ich es gut, nicht nur zu zeigen, was funktioniert, sondern auch zu berücksichtigen, dass man dazu beiträgt, entsprechende Praktiken zu verbreiten. Und gerade bei Ablenkung, knallig und bunt wäre vielleicht ein kleiner Schritt zurück sinnvoll und eben nicht weitere Beschleunigung.
Das ist ein bisschen wie der Tipp an Schüler, doch zu Schnipsen, um auf sich aufmerksam zu machen. Das funktioniert so lange, bis es alle tun. Dann ist es nur noch laut, keiner kann sich mehr fokussieren und niemand hat etwas gewonnen…
Wie gesagt: in deinen anderen Beiträgen finde ich den Mittelweg gut, hier etwas too much. Aber kann das sein, dass du hier auch ein/zwei Bilder rausgenommen hast?
Liebe Katharina,
bitte melde dich gerne per E-mail bei mir. Würde gerne deine Dienste in Anspruch nehmen und habe viele Fragen an dich.
Herzliche Grüße Petra Coll Exposito
Feng Shui Institute of Excellence
Petra Coll Exposito
Ein super Artikel!
Ich sehe so oft Blog-Artikel mit wirklich guten Inhalten, die aber aus riesigen Absätzen / Blöcken bestehen, die dem Leser sofort den Eindruck vermitteln einen Roman lesen zu müssen (und deshalb vielleicht direkt wieder verschwinden).
Mit den Tipps von dir kann man hier wirklich deutlich bessere Artikel erstellen. Danke für den schönen Artikel.
Lieben Gruß,
Kevin
Hallo Katharina,
als erstes muss ich dir sagen wie toll ich deine Seite finde! Wirklich super hilfreich, vielen Dank für diesen großartigen Mehrwert. Bezogen auf den Artikel kann ich nur sagen, dass ich mittlerweile ein großer Fan von Videocontent bin. Ich binde meine Videos so in meine Artikel ein, dass sie die Aussage nochmal unterstützen. Trotzdem versuche ich alles so zu gestalten, dass meine beide Medien auch unabhängig voneinander konsumieren kann, ohne das Infos verloren gehen. Magst du mal vorbeischauen und ein Feedback dalassen? http://mojomagazine.de/soll-ich-kuendigen-wenn-der-job-keinen-spass-macht/
Liebe Grüße und ein riesen Lob,
Aileen Mulemba
Die Kommentarfunktion ist deaktiviert.